1- Các cách tiếp cận ReactJS
Trước hết chúng ta khẳng định rằng React là một thư viện Javascript, nó dùng để chạy tại phía Client. Nhưng nó cũng có thể chạy được trên Server nếu Server đó hiểu được Javascript, chẳng hạn như NodeJS Server.

React.
- Cài đặt một môi trường NodeJS Server, khi đó bạn có thể lập trình ứng dụng Fullstack, nó có nghĩa là bạn có thể lập trình các chức năng tại Server, và các chức năng tại Client chỉ cần biết ngôn ngữ là Javascript.
- Chỉ cần học React để lập trình các ứng dụng tại phía Client sử dụng Javascript, còn phía Server có thể là một trong các ngôn ngữ như Java, DotNet, PHP,…
Như vậy về cơ bản bạn có 2 cách để tiếp cận
Nếu bạn là một người mới bắt đầu với React tôi khuyên bạn nên học React thuần thúy mà không cần phải học NodeJS. Bạn chỉ cần các thư viện React và có thể thực hành các bài học với trình duyệt.
Bạn đang đọc: Bắt đầu nhanh với ReactJS">Bắt đầu nhanh với ReactJS
Sau khi bạn đã thành thạo với React tại phía Client, bạn có thể tìm hiểu làm thế nào để cài đặt môi trường NodeJS Server, và làm sao tạo một ứng dụng React chạy trên NodeJS. Tất nhiên nếu bạn không phải là fan hâm mộ của NodeJS bạn có thể bỏ qua gợi ý này.
- Bắt đầu nhanh với ReactJS trên môi trường NodeJS
2- HTTP Server?
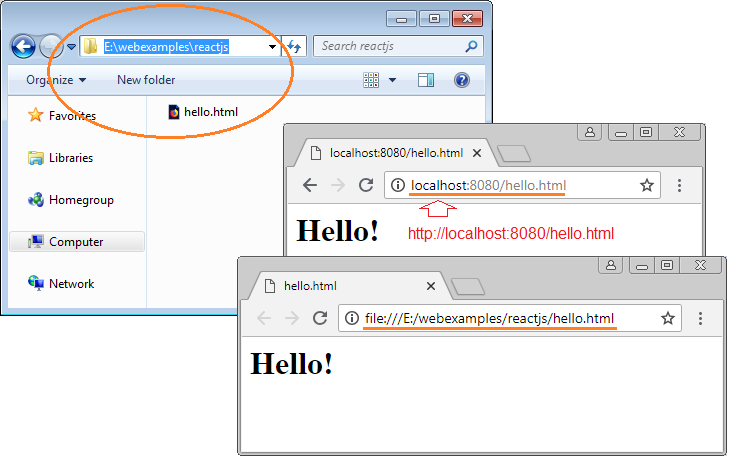
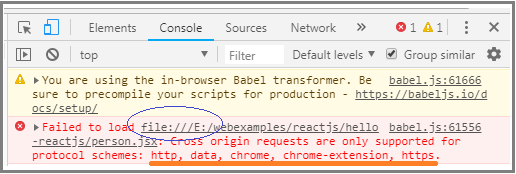
Học ReactJS bạn cần một HTTP Server, khi đó tập tin HTML của bạn có thể chạy trên trình duyệt theo đường dẫn kiểu http:// thay vì file:///. Lý do bạn cần một HTTP Server là đôi khi trình duyệt ngăn chặn việc một tập tin Javascript địa phương hoạt động, nó yêu cầu tập tin Javascript phải đến từ http (Hoặc https).


Bạn có nhiều cách để có một HTTP Server, nếu bạn quen thuộc với Java bạn có thể sử dụng Tomcat, nếu bạn quen thuộc với PHP bạn có thể sử dụng NGINX,..
NodeJS HTTP Server ?
Có thể bạn không cần biết về NodeJS, nhưng chỉ với 5 phút bạn có thể tạo được một NodeJS HTTP Server đơn giản. Tất nhiên, nếu đã có một HTTP Server, bạn có thể bỏ qua gợi ý này.
- Tạo một HTTP Server đơn giản với NodeJS
3- Download ReactJS & Babel
React là một thư viện Javascript, bạn có thể sử dụng trực tiếp nguồn từ Internet mà không cần phải download về. Trong các bài hướng dẫn trên o7planning tôi sẽ sử dụng thư viện ReactJS trực tiếp trên Internet.
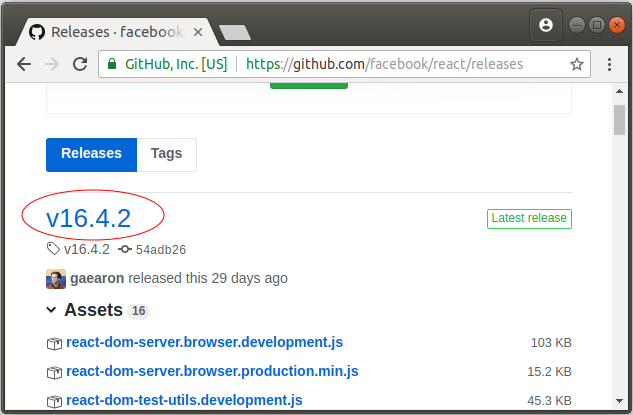
Nhấn vào liên kết dưới đây, nó giúp bạn kiểm tra các phiên bản đã được phát hành của React:

Thư viện React bao gồm 2 phần React & ReactDOM. Bạn có thể sử dụng chúng trực tiếp thông qua 2 CDN Link dưới đây. Chú ý: Thay thế *** bởi một phiên bản cụ thể mà bạn thấy ở trên.
Thay thế *** bởi một phiên bản cụ thể:
ReactJS 16.4.2
Phiên bản mới nhất cho tới tháng 8/2018 là 16.4.2, nếu bạn muốn sử dụng phiên bản mới nhất trong các phiên bản 16.x bạn có thể sử dụng CDN Link giống dưới đây:
ReactJS 16. x ( Newest ) .
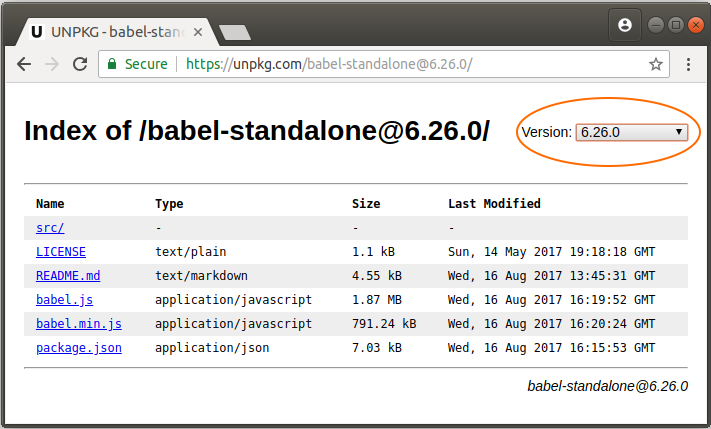
Babel
Babel là một thư viện Javascript, nó giúp chuyển đổi các mã JSX thành mã Javascript. Tôi sẽ giải thích thêm về Babel trong khi thực hành với ví dụ.
Babel
Bạn có thể tìm một phiên bản Babel mới hơn theo đường dẫn dưới đây:

- TODO Link ?
4- Bắt đầu với ReactJS
Tính năng quan trọng nhất của React là cho phép bạn tạo ra một Component của riêng mình, và sử dụng nó trong dự án của bạn.
- Tạo một Rect Component với JSX (Javascript Syntax Extension) và sử dụng Component này trong HTML.
- Giải thích sự khác biệt giữa Javascript & JSX, Giải thích về Babel.
- Tạo một React Component với Javascript (Không dùng JSX).
OK, Mục tiêu của bài học kinh nghiệm này :
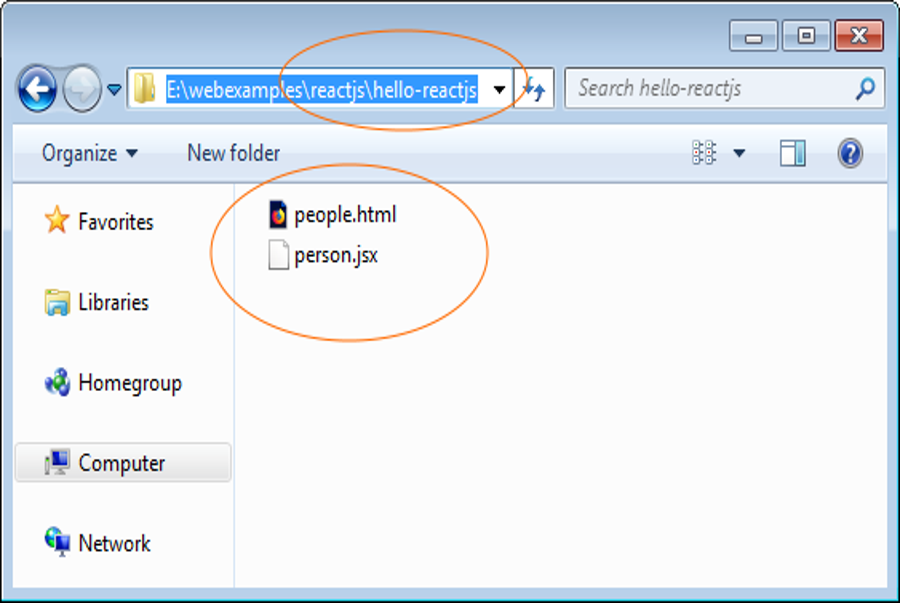
Tạo thư mục hello-reactjs và 2 tập tin person.jsx & people.html bên trong nó. Bạn có thể sử dụng một trình soạn thảo (editor) bất kỳ để soạn thảo nó, chẳng hạn như Atom,…

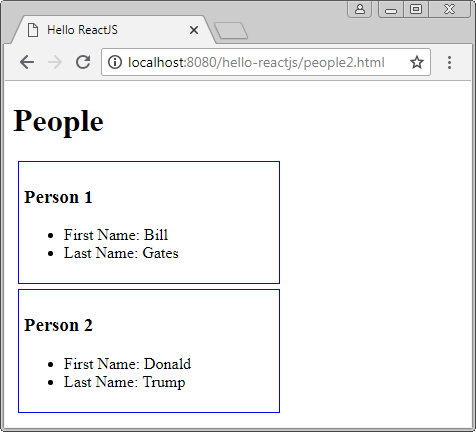
people.html
Hello ReactJS
People
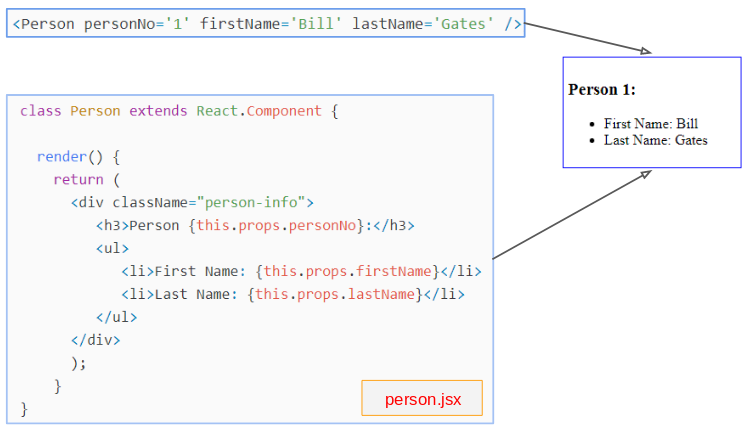
person.jsx
// Create a ES6 class component
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
Person {this.props.personNo}:
- First Name: {this.props.firstName}
- Last Name: {this.props.lastName}
);
}
}
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
Chú ý: Trong JSX nếu bạn muốn nói đến thuộc tính “class”, bạn phải sử dụng từ “className”, vì “class” là một từ khóa trong Javascript. Điều này giúp tránh xung đột.
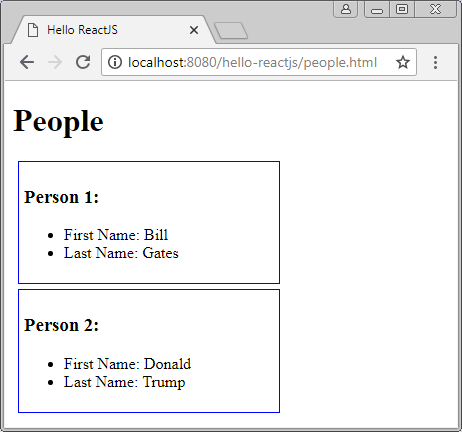
Khởi động HTTP Server để chúng ta có thể chạy các tập tin HTML thông qua http:// (Xem thêm hướng dẫn ở phía trên của bài viết).

OK, Ở bước trên bạn đã tạo và chạy thành công một ví dụ với ReactJS. Bây giờ tôi sẽ giải thích code của ví dụ.
Component : Person ( ? )
Ý tưởng là bạn muốn định nghĩa một phần tử của bạn

Bạn định nghĩa một lớp Person trong tập tin person.jsx. Hãy chú ý rằng cú pháp được sử dụng là JSX (Javascript Syntax Extension), nó là sự pha trộn giữa Javascript và HTML. Trình duyệt của bạn chỉ có thể hiểu Javascript, nó không hiểu JSX. Nhưng BABEL là giúp chuyển đổi mã JSX thành Javasript.
Nếu phải viết một Component bằng Javascript, mã của bạn sẽ rất dài, và khó nhìn hơn rất nhiều:
Component ( Javascript )
// Create React Component with Javascript (Noooooooo JSX)!!
class Person extends React.Component {
render( ) {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]);
var e = React.createElement("div", {
class: 'person-info'
}, [
h3Element, ulElement
]);
return e;
}
}
Nhúng tập tin JSX vào HTML bạn cần phải sử dụng
People

Source: https://sangtaotrongtamtay.vn
Category: Công nghệ